Tweeter is one of the greatest and big social network platform for promoting your site in the world.From tweeters all gets thousands of Visitors daily.
Today we are going to tell you how you are able to add a flying Animated Gadget to your website or a blog.There are number of tweeter widgets for promoting your website all over the internet.But this Animated Flying bird gadget is totally unique and attractive.
Now we tell you how to add this wonderful Animated Flying Bird Gadget:
Adding Animated Flying Tweeter bird Gadget To post pages only:
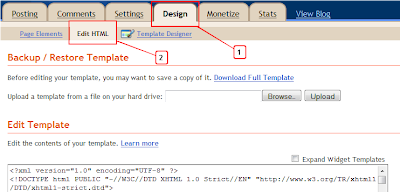
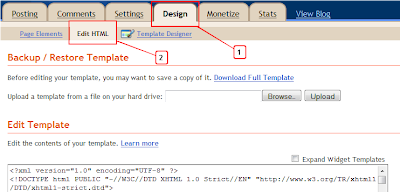
1.) Go to Your Blogger Dashboard Click > Design > Edit HTML

Step 2.) Check on the "Expand Widget Template" find the following Code In Your Blogs HTML: (Ctrl + F for a search bar to help find the code)
</body>
Step 3.) Copy and paste the following code Directly Below/After </body>
<b:if cond='data:blog.pageType == "item"'>
<!-- Twitter Bird Widget for Blogger by Teklesiure.blogspot.com -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "Your Twitter User Name Here!";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Teklesiure.blogspot.com' href="http://teklesiure.blogspot.com" target='_blank'></a></span>
<!-- Twitter Bird Widget for Blogger by Teklesiure.blogspot.com -->
</b:if>
Important Note: Replace Your Tweeter User Name Here with your tweeter user name.You add just the user name not the entire URL of your tweeter profile.
Step 4.) Save Your Template and check out your Tweeter Bird.
Add Flying Tweeter Bird To All Pages:
Step 1.) G To Your Blogger Dashboard Click > Design > Edit HTML.

Step 2.) Find the following piece of code in your Blogs HTML: (Press Ctrl + F for a search bar to help find the code)
</body>
Step 3.) Copy and Paste the following code Directly Below/After </body>
<!-- Twitter Bird Widget for Blogger by Teklesiure.blogspot.com -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "your Twitter user name here!";
var tweetThisText = " <data:blog.pageTitle/> ~ <data:blog.Url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Teklesiure.blogspot.com' href="http://teklesiure.blogspot.com" target='_blank'>
<!-- Twitter Bird Widget for Blogger by Teklesiure.blogspot.com -->
Important Note: Replace Your tweeter user name here from this code with your tweeter user name.Do not enter the whole URL just enter the user name.
Step 4.) Save your template and Check out your tweeter bird.
Hi,
ReplyDeletethank you, exactly what I'm looking for! Didn't know how to add this gadget which I like so much!